
Ride with GPSのLive Log機能の使い方
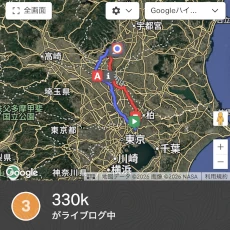
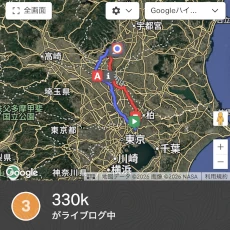
キャノンボールやブルベなどのチャレンジ中、見ている人や家族に「いまどこにいるの?」を伝えたいときがあるが、Ride with GPSにもLive Logという課金機能があって現在地と走行予定ルートを共有できる。
Google MapsやGarmin LiveTrackと競合する機能なのだが、Ride with GPSならではのメリットもあるのでご紹介。

キャノンボールやブルベなどのチャレンジ中、見ている人や家族に「いまどこにいるの?」を伝えたいときがあるが、Ride with GPSにもLive Logという課金機能があって現在地と走行予定ルートを共有できる。
Google MapsやGarmin LiveTrackと競合する機能なのだが、Ride with GPSならではのメリットもあるのでご紹介。

膝を痛めて思うように走れなかったので1年ぶりとなるブルベ。
朝晩は冷え込んで寒く、家を出たときは正常動作していたパワーメーターがスタートしてから動作せず。
昼間はそこそこ気温が上がったものの予報よりも風が強く、横風のときは煽られたが最後の50kmくらいは追い風に乗れた。

普段一般車は通行できない南アルプス林道と南アルプス公園線を特別に開放して走行できるイベント、南サイクルサイクルアドベンチャーロングライド(長い)に参加してきた。
年初からの膝と9月にヒビが入った肋骨がまだ万全とは言えなかったので、ひたすらエンジョイすることを目標に走ってきた。

会社でちょっとしたPowerShellスクリプトを作ったのだが、ユーザにはネットワーク上に置いたものをそのままダブルクリックで実行できるようにしたかった。
バッチファイルにPowerShellを埋め込んで1ファイルにした上で管理者権限で起動するものは既存のものが見つかったのだが、 管理者権限でネットワークの資格情報が引き継がれない場合に管理者権限での起動に失敗してしまうため、自分自身をローカルドライブにコピーしてから起動するようにするスニペットを作成した。

年始から社長から誘われていた剣岳。
社長の高校時代の同級生2人を加えた4人パーティで、2泊3日の山行。
全行程で快晴に恵まれ、絶景を楽しめた。

昨年に引き続き、今年も富士ヒルクライムレースの見物・応援に行くため吉田口からスバルライン五合目に登ってきた。

無料で使えるWolfram EngineをJupyterLabと組み合わせることでMathematicaっぽいノートブック環境を構築できる。
ただ、既存のやり方では環境構築に結構手間がかかるほか、起動時に毎回トークンをブラウザにコピペする必要があった。
そこで認証機能はCloudflare Accessに任せることで起動時のトークン入力を省略し、 またCloudflare Tunnelと組み合わせることでどこからでもアクセスできるようにしつつ、 docker composeを使ってコンテナに格納してしまうことで可搬性を高めた環境を構築してみた。

15時から高尾山でのムササビ観察会なるものに誘われたのだが、せっかくなので朝から陣馬山辺りから縦走してから集合場所に行けばちょうど良いのでは、と考えたので雨天での練習がてら行ってきた。

今年のGWの休みは暦通りなので、この日だけ休み。
2日前のテニスでかなり疲労したこともあり、少し軽めの山を探してみたところ、群馬の荒船山がちょうど良さそうなので行ってきた。

今シーズンもそろそろどこか山に行くか、と考えて検討していたのだが、北の方は天気予報で傘マークが付いていたので、南の方に行くか、ということで伊豆の天城山(万三郎岳)に行ってきた。