ガルーンで予定のリマインダーをブラウザのみで実施する
Cybozuのガルーンは、PCのCybozu Desktop2やスマホのKUNAIアプリに予定の通知機能はあるものの、 ブラウザでのNotification APIを使った通知機能は実装されていない(2023-01-24時点)。
そこで、JavaScript / CSSによるカスタマイズ機能を使って予定の時刻に迫った時に通知を表示させてみた(管理者向け)。

Cybozuのガルーンは、PCのCybozu Desktop2やスマホのKUNAIアプリに予定の通知機能はあるものの、 ブラウザでのNotification APIを使った通知機能は実装されていない(2023-01-24時点)。
そこで、JavaScript / CSSによるカスタマイズ機能を使って予定の時刻に迫った時に通知を表示させてみた(管理者向け)。

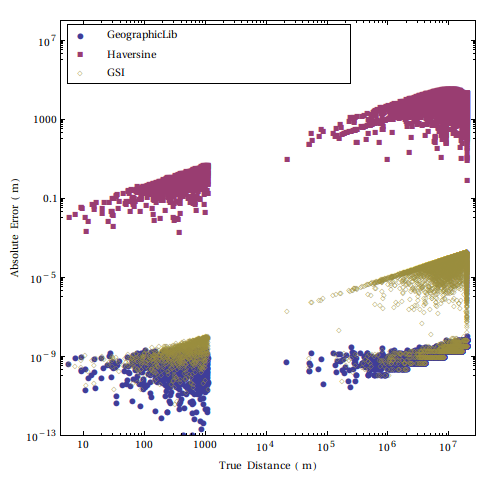
2地点の緯度経度を与えてその間の距離を求める計算式はいくつかあり、 GeoDistanceとその他の測地線距離算出式の精度 ではランダムな2点間の距離や、日本での運転経路データを用いて代表的な計算式の精度を評価したが、 短い距離の計算精度の評価と、対蹠点付近の計算精度の評価が不十分であった。
そこで、比較する計算式を追加した上で、GeographicLibのテストデータを用いて計算精度の再評価を行った。

GPXトラックログを間引く・簡略化やRWGPS地理院標高 - Chrome拡張機能 で国土地理院の標高タイルを利用する機能を付ける際、国土地理院の標高タイルをキャッシュする機能を実装したかった。
そこで有効期限を付けて、かつメモリとディスクの2階層構造を持つキャッシュを実装してみた。

メルカトル図法の投影座標の計算に逆グーデルマン関数を用いる(メルカトル図法 - Wikipedia)が、等価な計算式が複数ある。
JavaScriptで計算する際に、どの計算式を用いるのが誤差が少なくなるのか調査した。

Google Maps JavaScript APIの初期化完了をPromiseで待機したかったので、方法を考えてみた。
グローバル環境が少し汚れるが、一般にJSONPのコールバックをPromise化できる。

Cybozuのガルーン(Garoon)はよくできたソフトウェアなのだが、他のサービスとの連携、という点では使いにくかった。
以前からSOAP APIはあったものの、繰り返し予定が難関で、実際の日にちを都度計算しなければならず、同期ツールの作成を断念していた。
だがREST APIが登場し、繰り返し予定が1件ずつ返されるようになってとても処理しやすくなったので、GASで動作するガルーンからGoogleカレンダーへの一方向同期スクリプトを作成した。

Garmin Connectがサイバー攻撃を受けてダウンした。
ランサムウェアにやられたらしい、ということで最悪の場合、これまでの記録が消えてしまう可能性がある。
幸いにもとりあえず復旧したようなので、これまでの全アクティビティをローカルにバックアップした。

ExplorerからWSHの.jsファイルをダブルクリックするとwscript.exeで起動されるが、cscript.exeで起動したい場合も多い。
そこでwscriptで起動した場合に、引数を含めてcscriptで起動し直すスニペットを作成した。

GASでクライアント側のJavaScriptから、サーバ側のJavaScriptを呼び出す時、google.script.runを使用する。
ただこれは非同期処理でありながらPromiseを返さず、独自にwithSuccessHandlerとwithFailureHandlerにコールバックを設定する必要があるので、ちょっと面倒。
ということで、Promise化するコードを作ってみた(V8エンジン限定)。